【2026年対応】VRChatアバターがピンクになる原因と直し方【初心者向け】
🎯 はじめに
「えっ!?アバターが全身ピンクに!?なんで…?」
VRChatでアバターをアップロードしてみたら、
シーン上やゲーム内でキャラが真っピンクになってしまった…
大丈夫!
これは初心者の方がほぼ必ず一度は通る壁です。
しかも、直し方はとてもカンタン。
この記事では、
ピンクになる原因と、今すぐできる対処法をわかりやすく紹介します。
🤔 なぜピンクになるの?
アバターがピンクになる原因は、主に「シェーダーの読み込みエラー」です。
🔧 シェーダーってなに?
アバターの「見た目(髪や服の質感)」を決める仕組みのこと。
これがUnityやVRChatに正しく読み込まれないと、アバターがピンク色になります。
🧩 主な原因はこの3つ!
① 必要なシェーダーが入っていない
購入したアバターがlilToonなどのシェーダーを使っているのに、
Unityプロジェクトにそれが入っていないとピンクになります。
② マテリアルにシェーダーが設定されていない
インポート時のエラーや、アバターの構造変更などで、
マテリアルの設定が消えていると同じことが起こります。
③ UnityやSDKの不整合・破損
・Unityのバージョンが非対応
・Prefabのリンク切れ
・アップロード直後の一時的な不具合(SDK側の問題)
といったケースもごくまれにあります。
🚀 対処法①:必要なシェーダーを入れる
まずは、アバター製作者が指定しているシェーダーを確認しましょう!
たとえば、「lilToon(リルトゥーン)」などがよく使われます。
指定されているシェーダーがわかったら以下の手順でシェーダーを入れていきます。
手順
- Boothなどで配布されているlilToonなどのUnityPackageをダウンロード
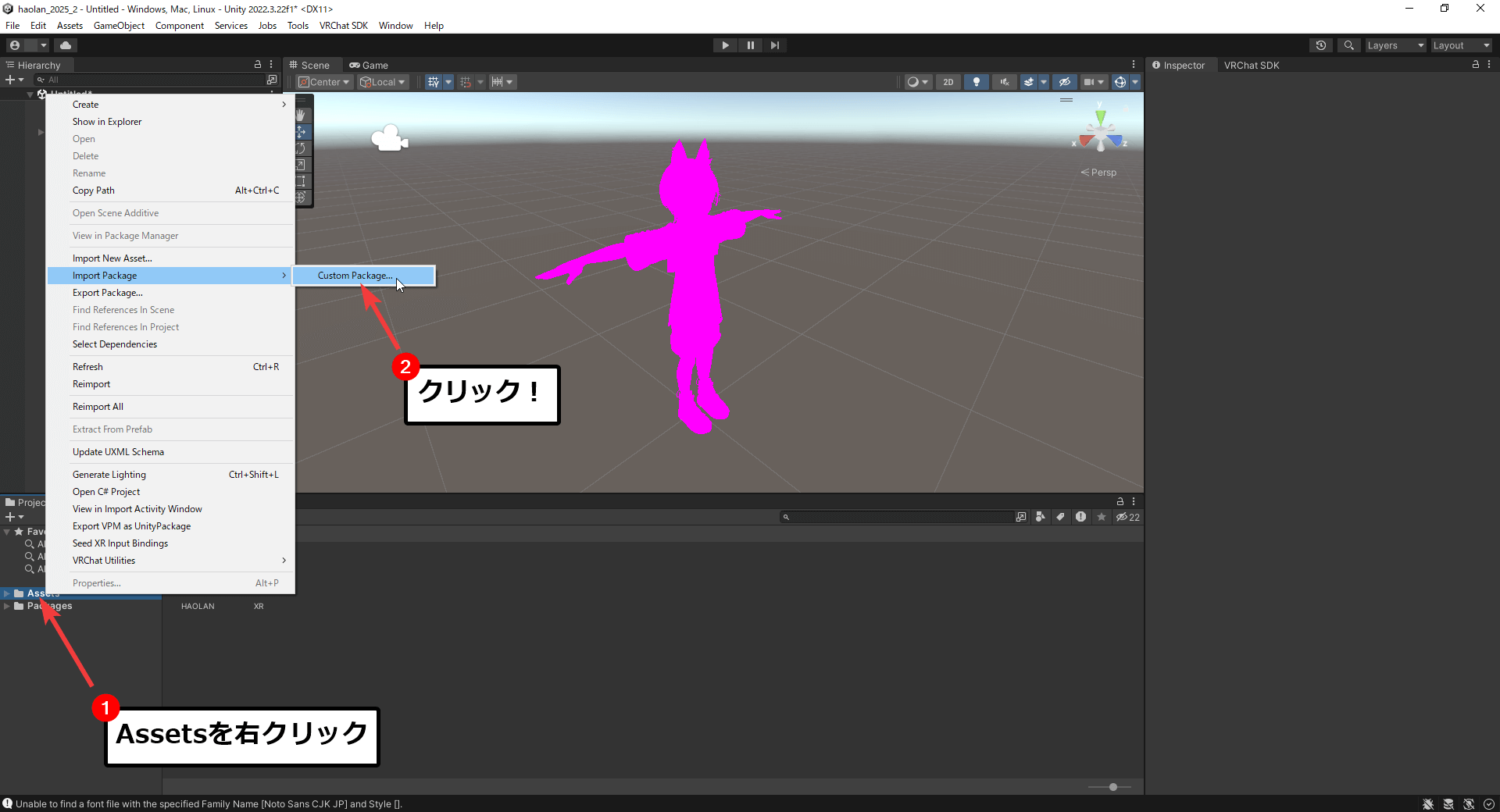
- Unityを開き、「Assets」→右クリック→
Import Package > Custom Package - ダウンロードした
.unitypackageを選択 - 「Import」してプロジェクトに追加

→ これだけで、ピンク表示はかなりの確率で直ります!
✅ インポート後は、UnityのProjectビューで「lilToon」が入っていることを確認しましょう!
🚀 対処法②:マテリアルの設定を見直す
シェーダーをインポートしても直らない場合は、
マテリアル設定が適切か確認しましょう。
手順
- Unityの
ProjectビューからアバターのMaterialsフォルダを探す - マテリアルをクリックして
Inspectorを開く - 「Shader」欄を確認
lilToonなどの正しいシェーダーに変更する
🌟 それでも直らないときのチェックポイント
- Unityのバージョンが推奨バージョン(例:2022.3.22f1)になっているか?
- VRChat SDKが最新になっているか?
- マテリアルやPrefabが壊れていないか?(再インポート推奨)
ConsoleタブにShaderエラーが出ていないか?- VRChat/VCC側で不具合情報が出ていないか?
🎉 まとめ
VRChatアバターがピンクになる原因の大半はシェーダー未設定によるものです。
落ち着いて、以下の2点を順番に確認してみてください。
✅ チェックポイント
- Boothなどで指定されたシェーダーがインポートされているか
- マテリアルのShader欄に正しいシェーダーが設定されているか
これだけで大抵のケースは解決できます!
「改変の最初の壁」と思って、乗り越えてみましょう✨
🚀 次にチャレンジしよう!
アバターの見た目を直せたら、
次は「衣装の着せ替え」などにもチャレンジしてみましょう!
✅ あなたのアバターライフはここからさらに広がります!

著作権・改変に関するご案内
- 当サイトで掲載している画像は、各制作者様から掲載許諾を得た上で使用しております。無断転載・再配布は禁止されています。
- また、当サイトで紹介しているアバター改変方法は、すべてVRChat公式のUnity・VCC・公式SDKを使用した合法的な手順に基づいています。