【2026年最新版】lilAvatarUtilsでかんたんアバター軽量化|VRChat初心者向けガイド
目次
🎯 この記事はこんな人におすすめ
- VRChatでアバターが重いと感じている or 言われた
- 行きたいイベントが「○MB以下のアバター」という指定がある
- テクスチャのサイズを下げたいけど、やり方がわからない
- Unityに慣れていないけど、軽量化をしてみたい
🛠 lilAvatarUtilsってなに?
「lilAvatarUtils」は、VRChatのアバターに使われているテクスチャ(画像データ)を簡単に軽量化できる、無料のUnity用ツールです。
画像サイズを小さくすることで、アバターの容量を減らし、パフォーマンスを改善できます。
🚀 lilAvatarUtilsの導入方法
【方法1】VCC(VRChat Creator Companion)を使用して導入
- VCC(VRChat Creator Companion)を起動
- 使用しているプロジェクトを開く
- 「Packages」→「Add」→「Add Repository」を選択
https://lilxyzw.github.io/vpm-repos/redirect.jsonを入力して「Add Repository」- 「lilAvatarUtils」を検索して追加
【方法2】Boothから.unitypackageをダウンロードして導入
- lilAvatarUtilsのBoothページにアクセス
- 最新の
.unitypackageファイルをダウンロード - Unityでプロジェクトを開き、Projectから
Assets > Import Package > Custom Package...を選択 - ダウンロードした
.unitypackageファイルを選択し、インポート
✅ これでUnityにlilAvatarUtilsがインストールされます!
⚙️ 使い方(超かんたん3ステップ)
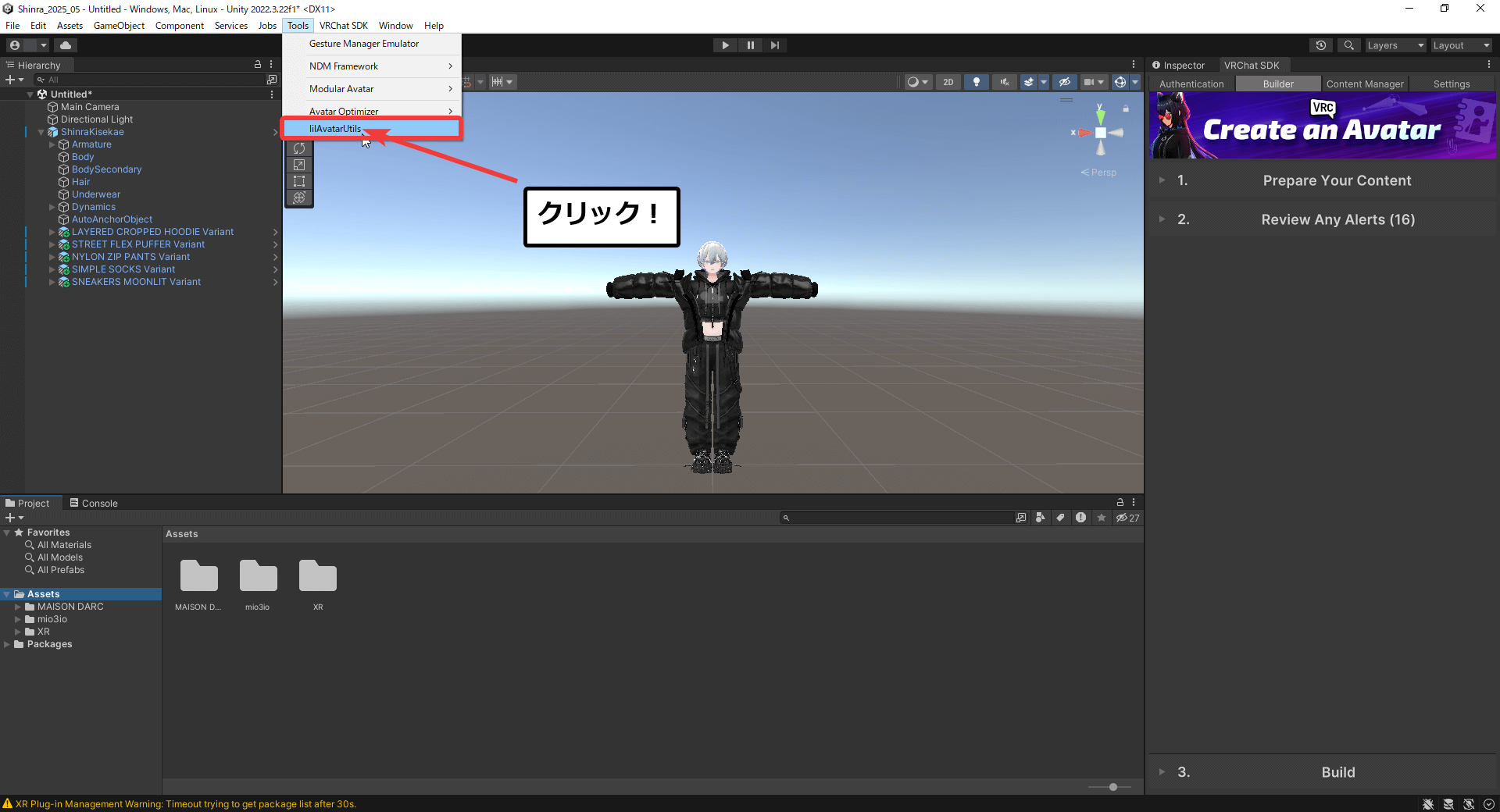
1. ツールを開く
Unity上部メニューからTools > lilAvatarUtils をクリック!


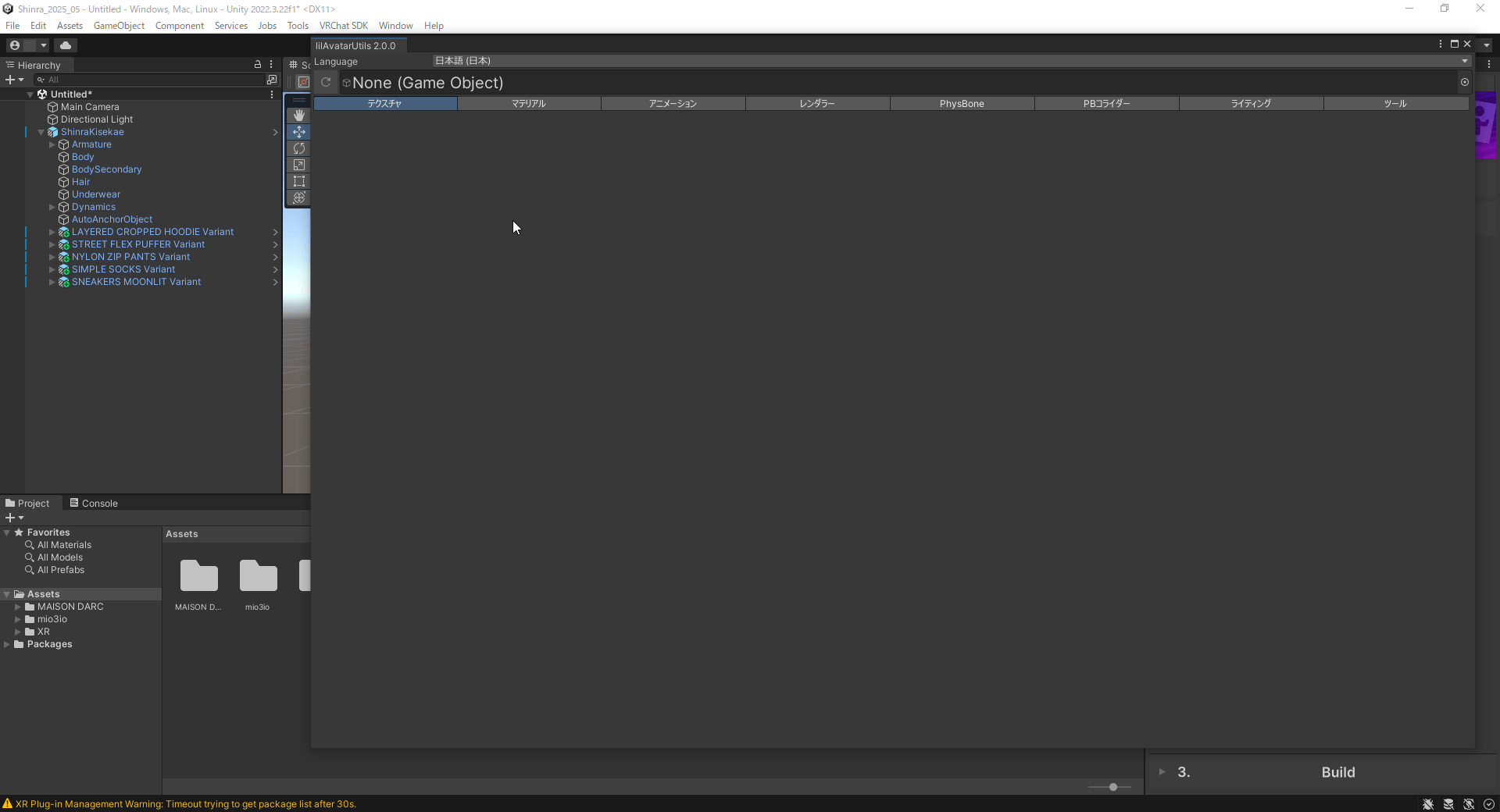
✅ これでlilAvatarUtilsの専用ウィンドウが表示されました。
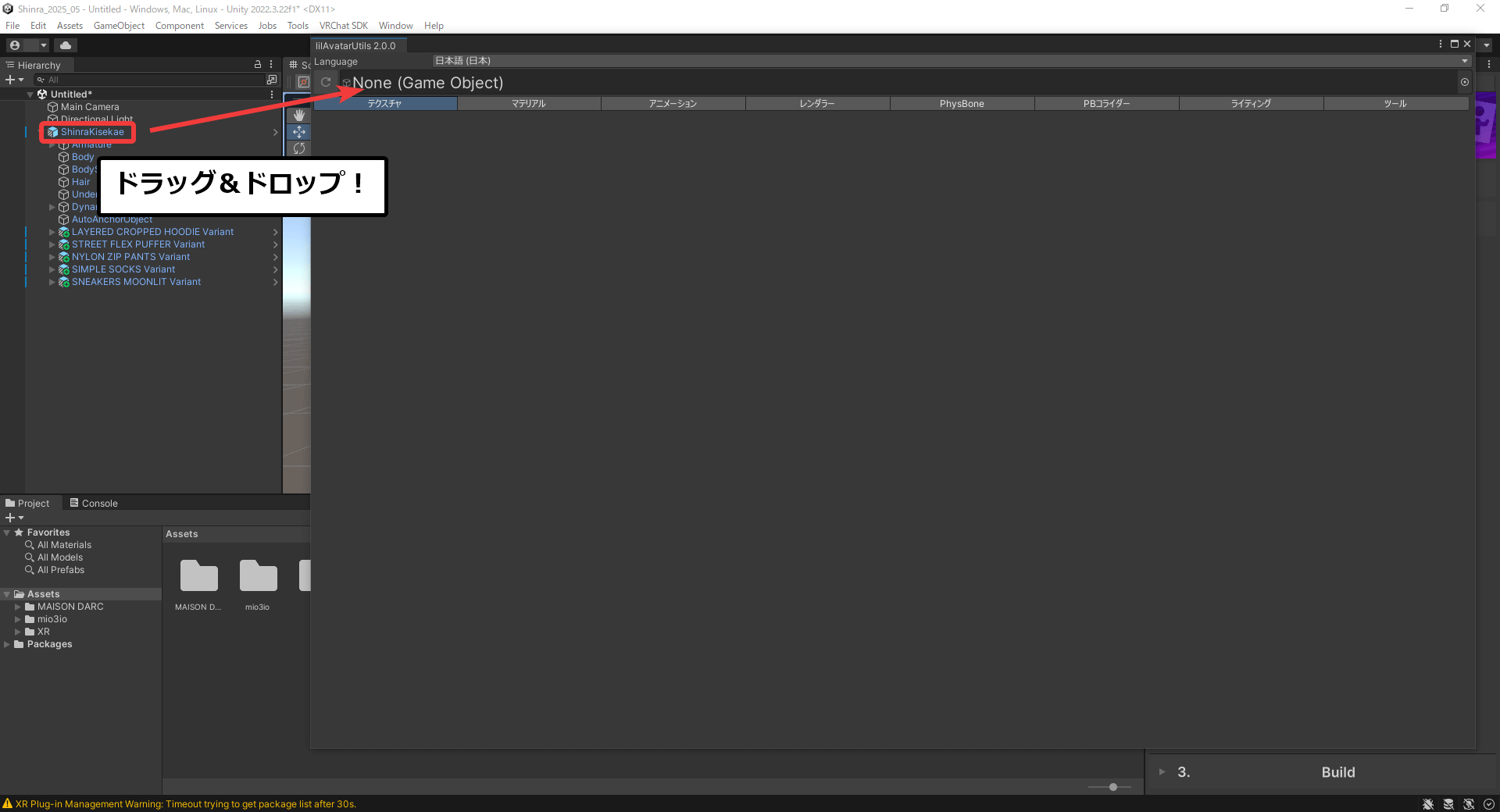
2. アバターを読み込む
- Hierarchyからアバター本体を選択
- lilAvatarUtilsウィンドウの「Avatar」欄にドラッグ&ドロップ

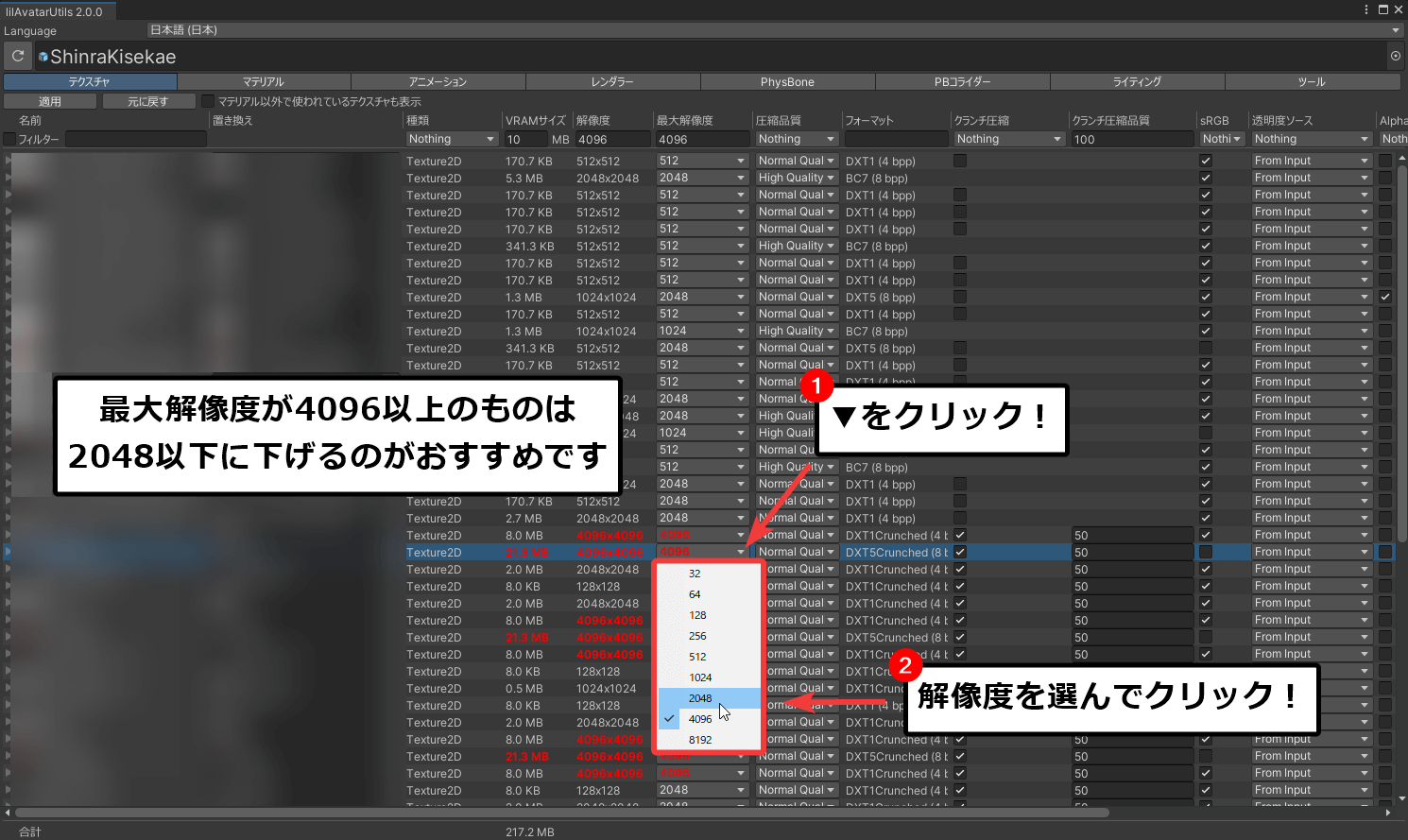
3. テクスチャサイズを変更して最適化!
- 表示されたテクスチャ一覧から、サイズを変更したいものを選ぶ
- 「最大解像度」列をクリックして解像度(例:1024、512など)を選択
- すべて調整できたら、左上の方にある「適用」ボタンをクリック!

✅ これで軽量化されたテクスチャがUnity上に適用されます。
あとはアップロードして軽量化されたアバターでVRChatの世界を楽しみましょう!
また、以下の記事のツールも導入することで更にアバターが最適化されるのでおすすめです👇
あわせて読みたい


【超簡単】VRChatアバターを一発で軽量化!「Avatar Optimizer」の使い方ガイド【2026年対応】
「Avatar Optimizer」は、VRChatアバターを見た目そのままにかんたん軽量化できる無料ツール。本記事では、Unity初心者でも安心して使える導入&最適化手順を画像付きでわかりやすく解説します。
💡 おすすめの設定例
スクロールできます
| 部位 | 解像度の目安 | 理由 |
|---|---|---|
| 顔・体 | 2048 | 表情や肌の質感を保つため、ここは下げすぎないのがコツ! |
| 髪 | 1024 | 多少下げても見た目の影響が少ないです。 |
| 衣装 | 1024 or 512 | 布の質感なら1024、シンプルな服なら512でも十分綺麗です。 |
| 小物・アクセ | 512 or 256 | 小さいパーツは思い切って下げてOK! |
4096(4K)は画質が非常に高い反面、アバターの容量が大きくなりすぎるため注意。
通常は2048までで十分です。
高画質で見せたい一部パーツ(顔・目など)のみ検討しましょう。
📌 注意点
- 最初に必ずアバターのバックアップを取っておきましょう
- 画質が落ちすぎないように、顔など重要な部分は高めの解像度を保つのがおすすめです
- 「Apply」すると元のテクスチャが上書きされる場合もあるので慎重に!
❓ lilAvatarUtilsが表示されない・使えないときの対処法
「ToolsメニューにlilAvatarUtilsがない」「ウィンドウが開かない」というトラブルもよくあります。
ケース1:Toolsメニューに見当たらない
- 原因: VCCでaddされていない可能性があります。
- 対策:VCCを開き、プロジェクトの「Manage Packages」から
lilAvatarUtilsがaddされているか確認してください。
ケース2:ウィンドウが真っ白 / 何も表示されない
- 原因: アバターが選択されていない可能性があります。
- 対策:手順2の通り、Hierarchyにあるアバター本体(一番上の親オブジェクト)を、lilAvatarUtilsのウィンドウ内にドラッグ&ドロップしてください。
よくある質問(FAQ)
🎉 まとめ
- lilAvatarUtilsは無料で使えて超便利!
- 操作がUnity初心者でも安心のGUI(画面操作)形式
- テクスチャ解像度の調整だけで大幅な軽量化が可能
ぜひこのツールを使って、快適なVRChatライフを楽しんでください!
あわせて読みたい


【超簡単】VRChatアバターを一発で軽量化!「Avatar Optimizer」の使い方ガイド【2026年対応】
「Avatar Optimizer」は、VRChatアバターを見た目そのままにかんたん軽量化できる無料ツール。本記事では、Unity初心者でも安心して使える導入&最適化手順を画像付きでわかりやすく解説します。
著作権・改変に関するご案内
- 当サイトで掲載している画像は、各制作者様から掲載許諾を得た上で使用しております。無断転載・再配布は禁止されています。
- また、当サイトで紹介しているアバター改変方法は、すべてVRChat公式のUnity・VCC・公式SDKを使用した合法的な手順に基づいています。