【初心者向け】Modular Avatarの導入方法と使い方を徹底解説|VRChat改変の第一歩!
目次
Modular Avatarとは?
Modular Avatar(モジュラーアバター)は、VRChatのアバター改変を誰でも簡単に行えるようにするUnity用の拡張ツールです。
💡 特徴:
- クリック操作だけで衣装のON/OFFやギミックを制御できる
- 専門知識なしでも視覚的に設定が可能
🔰 なぜ使うべき?改変初心者の強い味方
従来のVRChat改変は、手作業で衣装やメニューを導入・構築する必要がありました。
これは初心者にはハードルが高い作業です。
Modular Avatarを使えば、
- 直感的に操作可能
- 専用コンポーネントによる自動設定
初心者でもトグル機能やエモートを簡単に導入できます!
🛠 Modular Avatarでできること(主要な機能一覧)
主な機能
- 衣装のON/OFFトグル
- 表情や目の動きの切り替え
- Prefab化によるパーツの再利用
- Expressionメニューの自動作成
📦 導入に必要な準備
必要なもの
- Unity 2022.3.22f1(LTS)
- VRChat Creator Companion(VCC)
Unityのインストール
推奨バージョン:Unity 2022.3.22f1(LTS)(※2026年1月時点)
Unity Hubを使ってUnityをインストールしましょう。
詳しくはこちら


【2026年最新版】VRChat改変を始めるためのUnity導入ガイド|初心者向けに完全解説
「VRChatでアバター改変を始めたい!」そんな初心者の方に向けて、Unityの導入方法をゼロから丁寧に解説します。推奨バージョン・Android設定・初回ログインの注意点まで、画像付きで安心ナビ!
VRC Creator Companion(VCC)の導入
VRChat公式サイトからVCCをダウンロード
詳しくはこちら


【2026年最新版】VRChat Creator Companion(VCC)導入ガイド|初心者向けに完全解説
VRChatでアバター改変を始めるなら、まずは公式ツール「VCC」の導入から!この記事では、インストール方法からプロジェクト作成、パッケージの追加まで初心者向けに丁寧に解説しています。
プロジェクトの作成手順
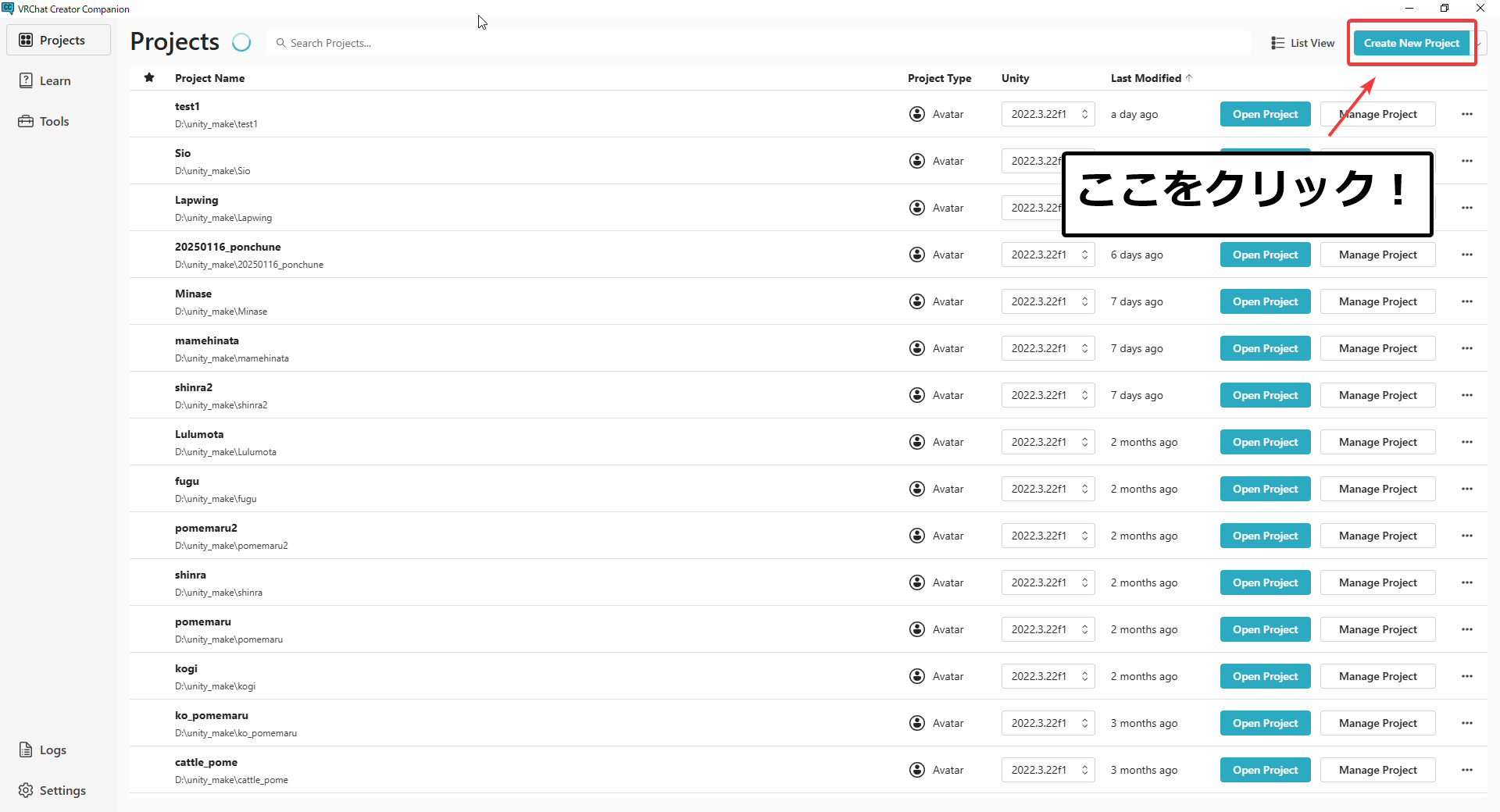
- VCCを起動し「Create New Project」
- 任意のフォルダ名と保存先を指定
- テンプレートは Unity 2022 Avatar Project を選択
- 「Create Project」で完了!
詳しくはこちら


【2026年版】VRChatにアバターを導入する方法|初心者向け完全ガイド(Unity & VCC対応)
VRChatでオリジナルアバターを使いたい初心者向けに、VCCとUnityを使った最新の導入手順を完全ガイド!Boothで購入したアバターの読み込みからアップロードまで、迷わず進めるステップを図付きで丁寧に解説します。
🚀 Modular Avatarの導入手順
ステップ1:VCCにリポジトリ追加
- Modular Avatar公式サイトにアクセス
- 「Download (using VCC)」クリック
- VCCでリポジトリを追加する確認ダイアログで承認
ステップ2:パッケージ追加
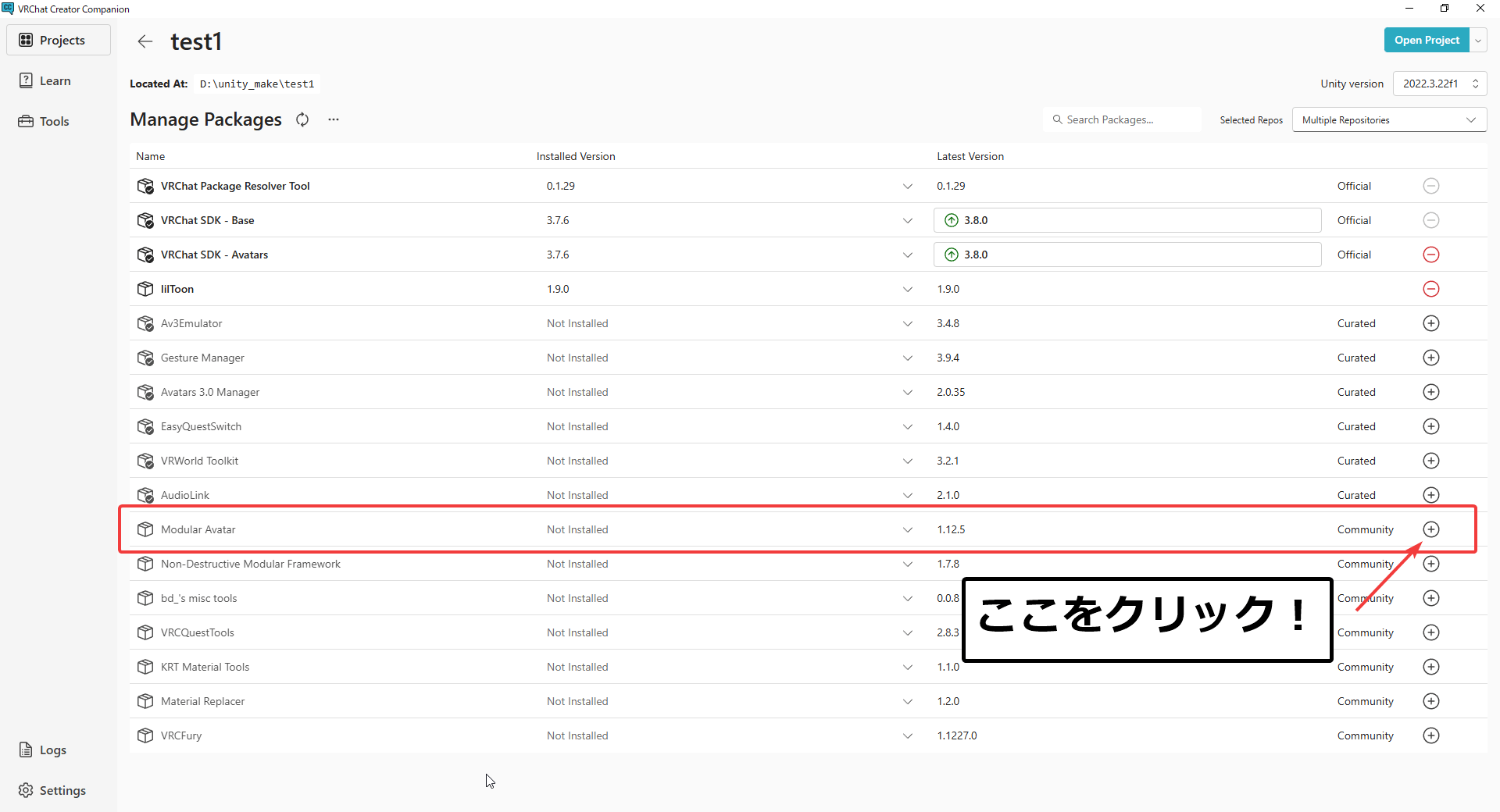
1. VCCの「Manage Project」を開きます。

2. Modular Avatar の横にある「+」ボタンをクリックして、プロジェクトに追加します。

✅ これで導入完了です!
✅ 正しく導入されたか確認するには?
Assetsフォルダ内にModularAvatarがある- アバター右クリックで「Modular Avatar > Convert to MA Toggle」が表示される
🧥 実例:衣装ON/OFFトグルを作ってみよう
Modular Avatarでは、衣装オブジェクトを使ったON/OFFトグルを、右クリックメニューから簡単に作成できます。
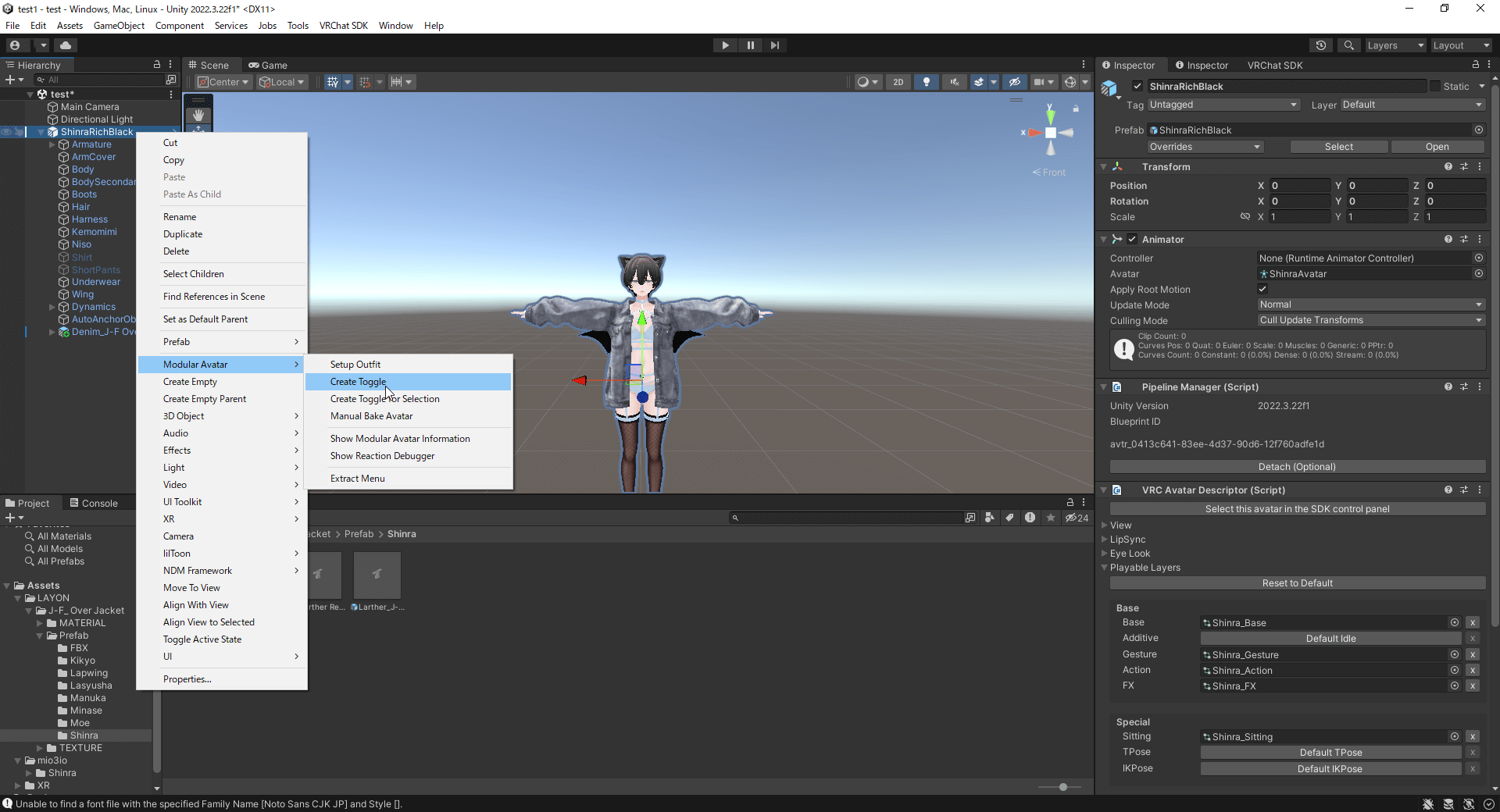
ステップ1:トグルを作成する
Hierarchy上でアバターを右クリック → Modular Avatar > Create Toggle を選択します。

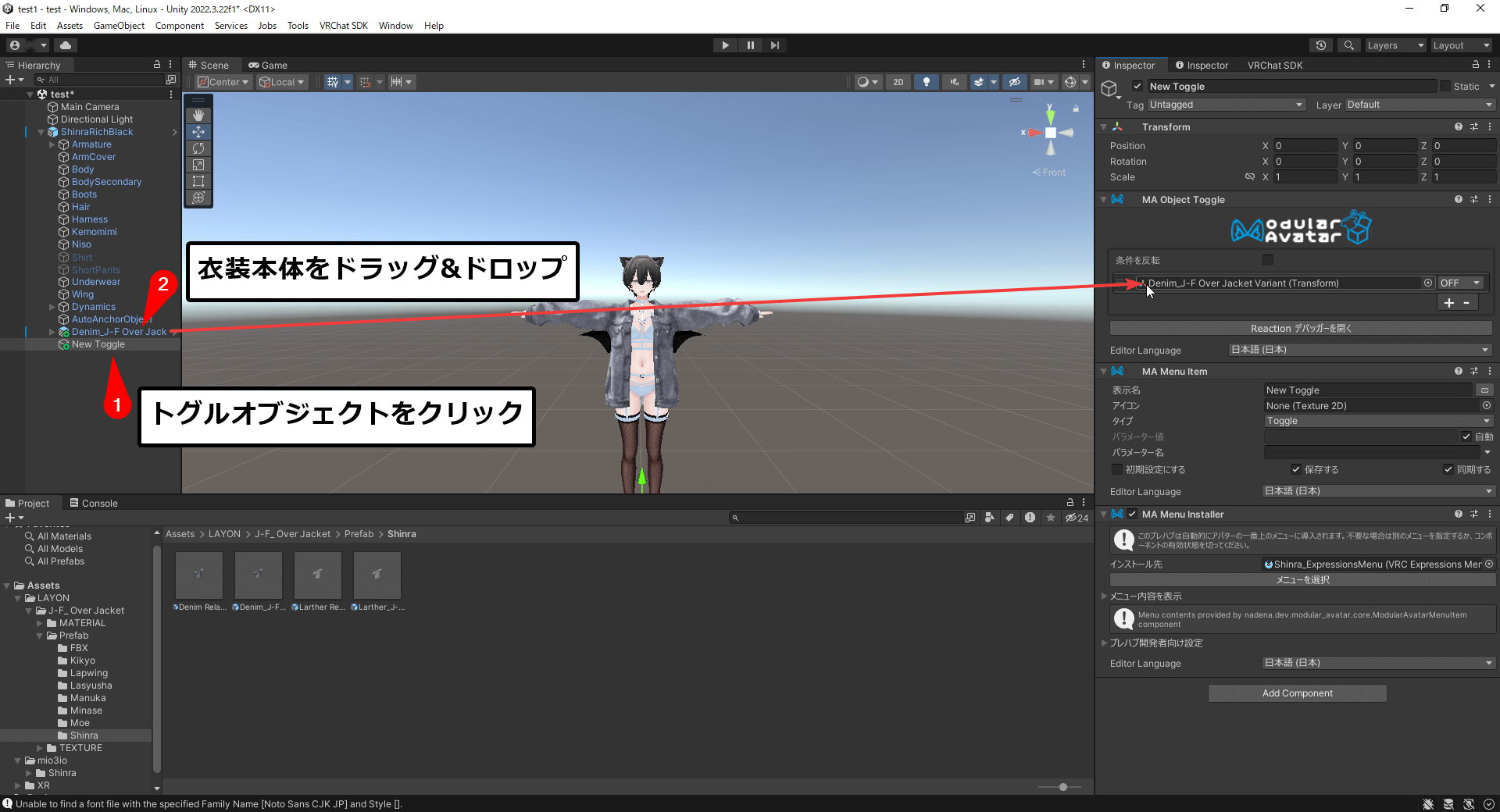
ステップ2:衣装オブジェクトを指定する
生成されたトグルオブジェクト(New Toggle)を選び、対象にON/OFFさせたい衣装をドラッグ&ドロップします。

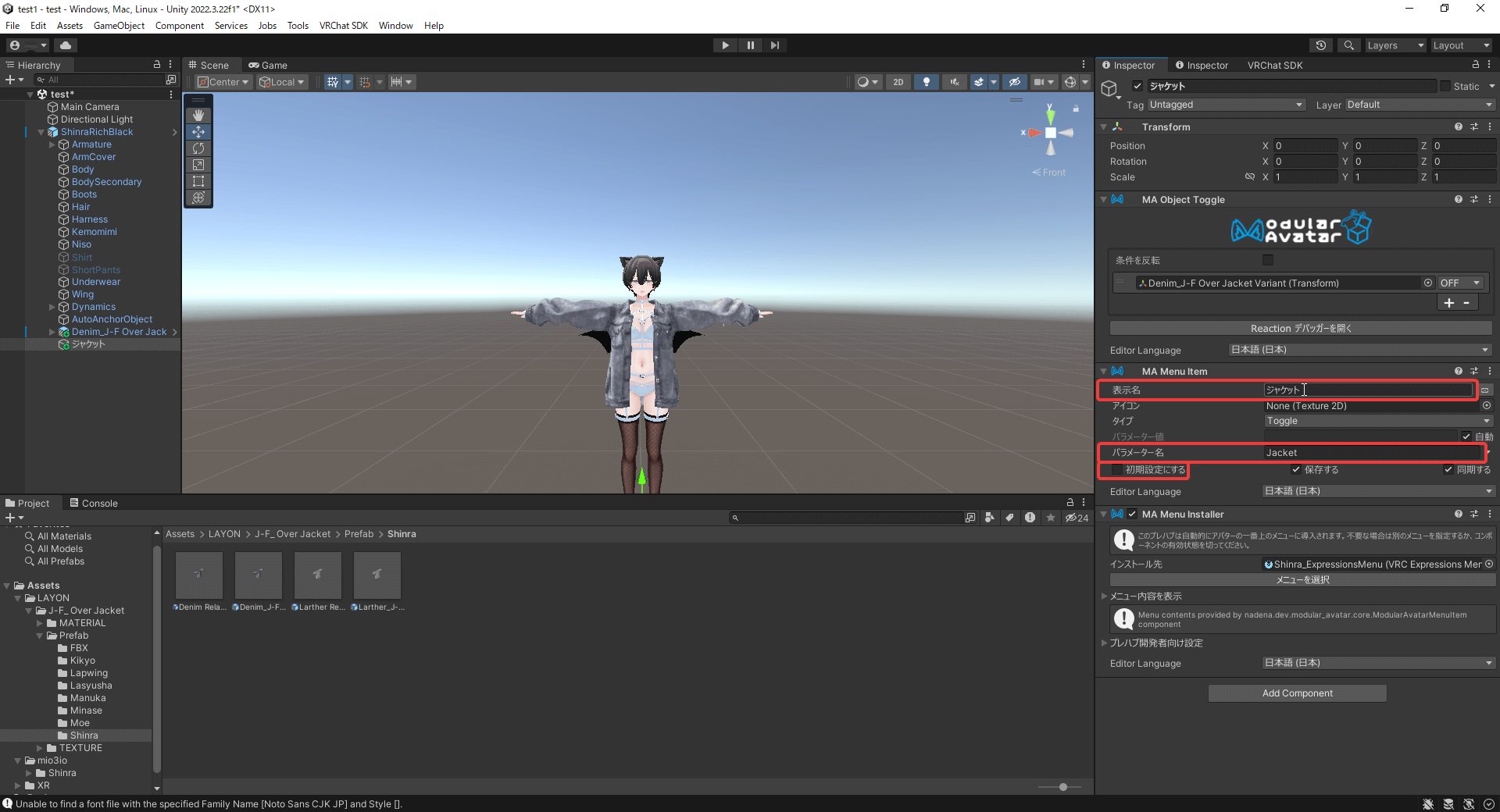
ステップ3:トグル設定を調整する
Inspectorから以下を設定できます。
- Parameter Name:識別名(例:
Jacket) - 表示名:メニューに表示される名称(例:「ジャケット」)
- 初期状態:ONにしたい場合は「1」に設定

これだけで、Expression Menu に自動的にトグルが追加され、VRChat内で衣装のON/OFF切り替えができるようになります。
🧠 まとめ:Modular Avatarは初心者の救世主!
今回学んだこと:
- Modular Avatarの導入方法
- 衣装配置とトグル設定の手順
- Unityでの動作確認とアップロード
Modular Avatarを使えば、複雑な設定もクリック操作だけで簡単に導入可能です。
着せ替えや表情切り替えに興味がある方は、ぜひこの記事を参考に試してみてください!
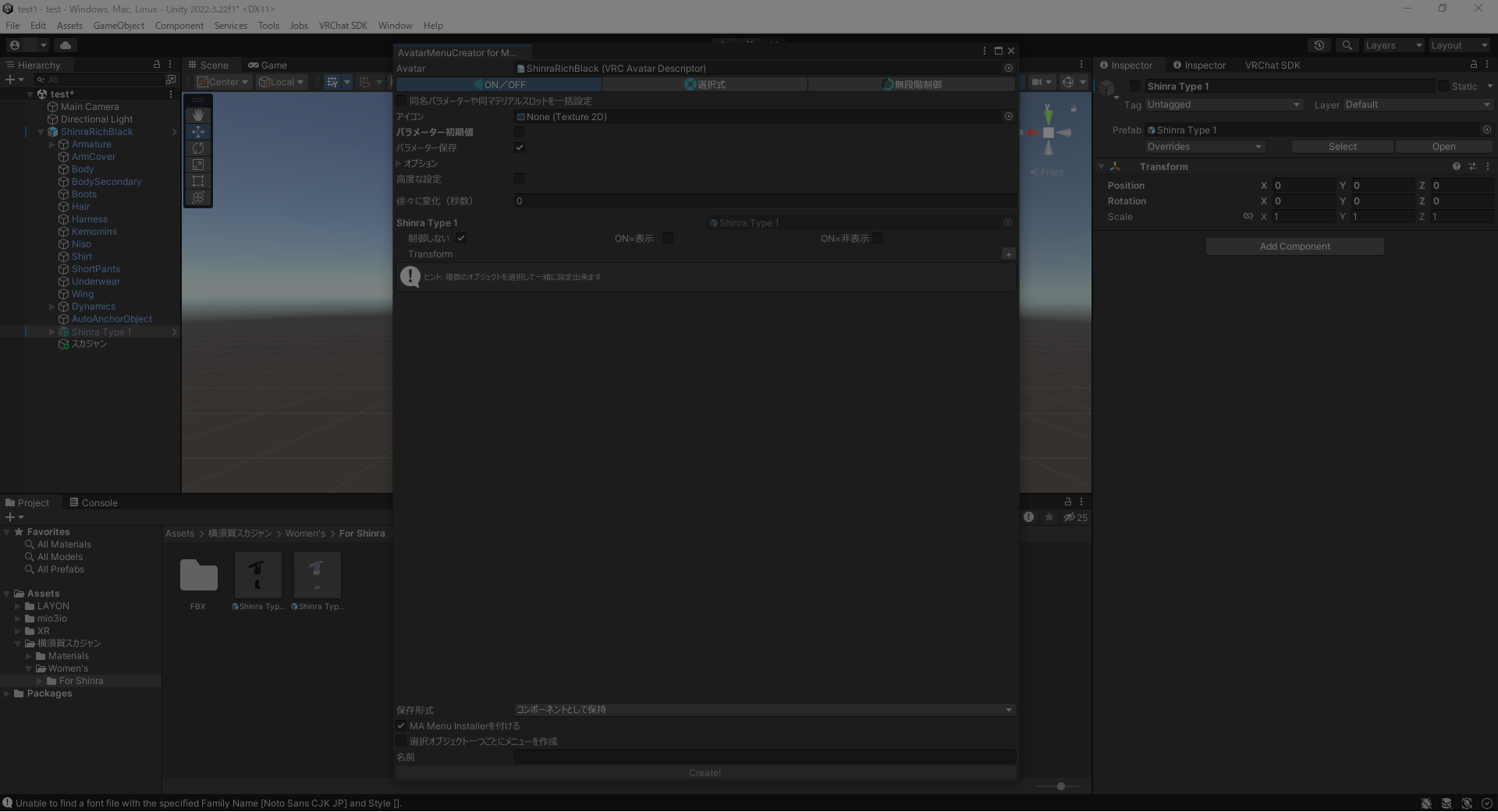
VRC改変マスターへの道


Avatar Menu Creator for MAの使い方【トグルを見やすく整理する便利ツール】 | VRC改変マスターへの道
Avatar Menu Creator for MA(AMC)の使い方を初心者向けに解説。Modular Avatar連携でExpressionsメニューを直感操作で構築できます。
使用アバター・著作権表記
- アバター:©mio3io 様「森羅 オリジナル3Dモデル #Shinra3D」(Booth)
▶ 出典:https://mio3works.booth.pm/items/47076341(公式販売ページ)
- ※現在販売休止中 ↩︎
著作権・改変に関するご案内
- 当サイトで掲載している画像は、各制作者様から掲載許諾を得た上で使用しております。無断転載・再配布は禁止されています。
- また、当サイトで紹介しているアバター改変方法は、すべてVRChat公式のUnity・VCC・公式SDKを使用した合法的な手順に基づいています。